You probably remember the concept of blockquotes from school. If you’re like me, you might even have flashback nightmares about properly MLA-formatting long form blockquotes. Omit the quotation marks, indent this, double space that…
Thankfully, WordPress blockquotes are a little less stressful. They’re actually a great way to break up a wall of text in your post. You can use them to quote other people or to simply offset a portion of text from the main body of your post.
You can even quote yourself, and use it as a pull quote!
But as helpful as they can be, sometimes the default blockquote style for your theme is flat out ugly. While most themes should apply some sort of style to blockquotes, it won’t always fit the aesthetic of your theme.
So if you find yourself needing to customize how the blockquotes on your site look, keep reading to learn how to style blockquotes in WordPress.
How to Style Blockquotes in WordPress With CSS
To style blockquotes manually, you’ll need to add some custom CSS to your theme. You can add this CSS in a child theme (learn how to create a child theme), in the WordPress Customizer CSS box, or in your theme’s custom CSS settings (if your theme offers such a box).
I’ll do it using the WordPress Customizer CSS box so that you can see my code side-by-side with the front-end results. But you can use whatever you feel most comfortable with.
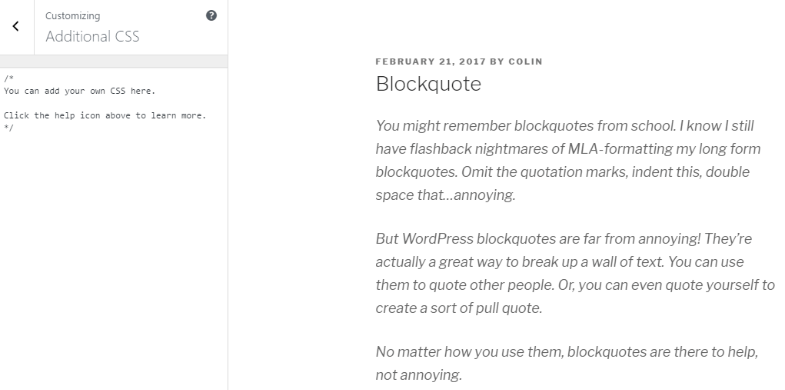
In order to get to the WordPress Customizer CSS box, Go to Appearance > Edit CSS. To give you an idea of where I’m starting from, here’s how blockquotes look in the default Twenty Seventeen theme:

Now, I’ll run through a few ways in which you can use CSS to style your blockquotes. For all of these examples, you can easily change the colors I use by grabbing the hex code of your desired color and swapping it in for the color I use in the example.
Similarly, you can change the thickness of the borders in my examples by increasing or decreasing the numbers.
Ok, let’s get into how to style blockquotes in WordPress…
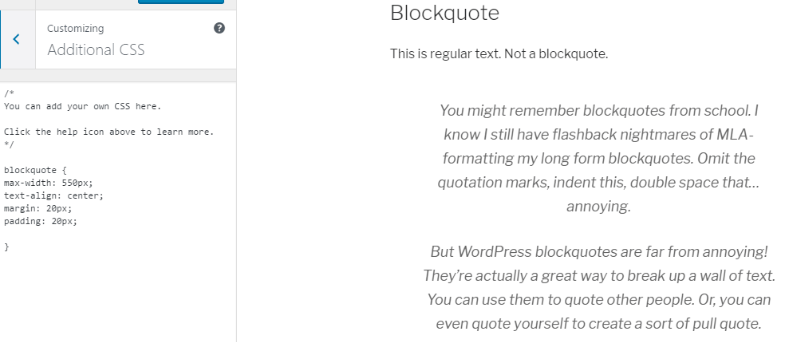
Center Align Your Blockquote
Considering most of the text in your post will be left-aligned, one way to make blockquotes stand out is to center align them.
To do that, all you need to do is add this short CSS snippet:
blockquote {
max-width: 550px;
text-align: center;
margin: 20px;
padding: 20px;
}

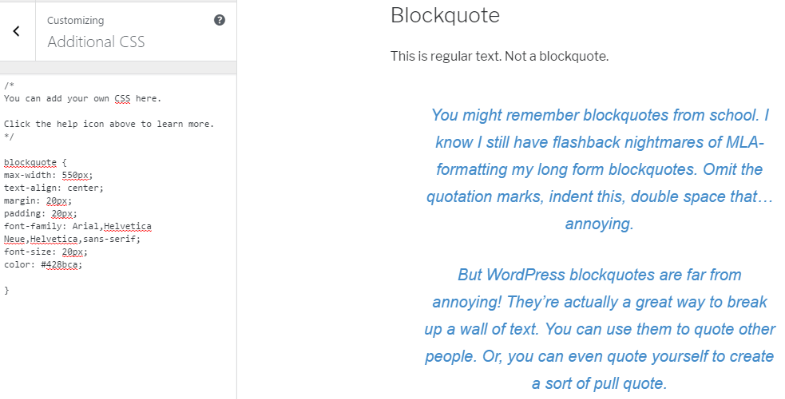
Change Font, Font Color, and Font Size
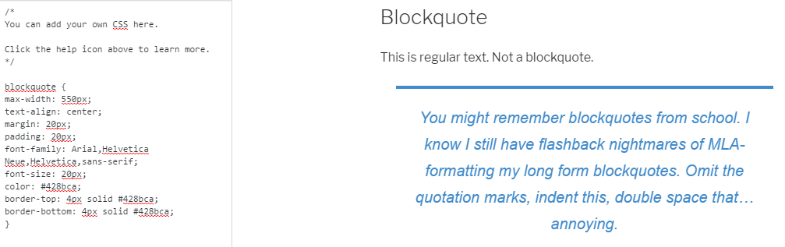
Ok, so far so good. But how about mixing it up a little more? Let’s try changing the font, making it blue, and increasing the size. I’ll also keep the center-alignment from the previous example:
blockquote {
max-width: 550px;
text-align: center;
margin: 20px;
padding: 20px;
font-family: Arial,Helvetica Neue,Helvetica,sans-serif;
font-size: 20px;
color: #428bca;
}

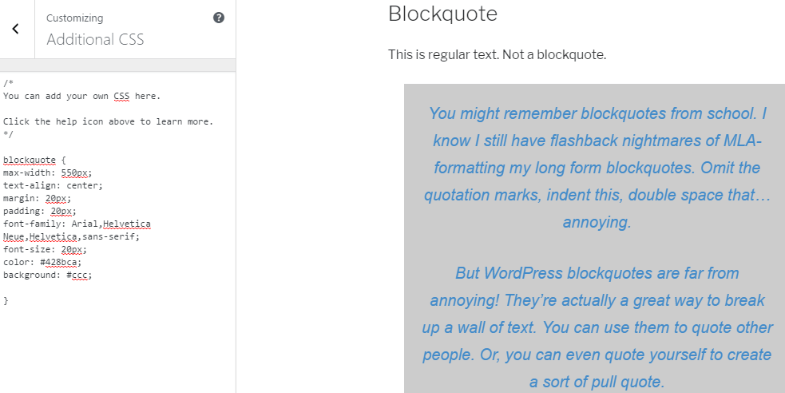
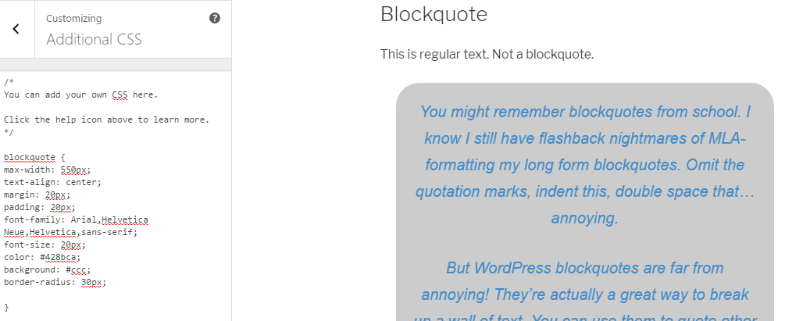
Add a Background
Let’s take it one step further and say you want to add a background to the style above. All you need to do is add one more line to your existing CSS:
blockquote {
max-width: 550px;
text-align: center;
margin: 20px;
padding: 20px;
font-family: Arial,Helvetica Neue,Helvetica,sans-serif;
font-size: 20px;
color: #428bca;
background: #ccc;
}

You can also round the corners of the background by adding a border radius:
blockquote {
max-width: 550px;
text-align: center;
margin: 20px;
padding: 20px;
font-family: Arial,Helvetica Neue,Helvetica,sans-serif;
font-size: 20px;
color: #428bca;
background: #ccc;
border-radius: 30px;
}

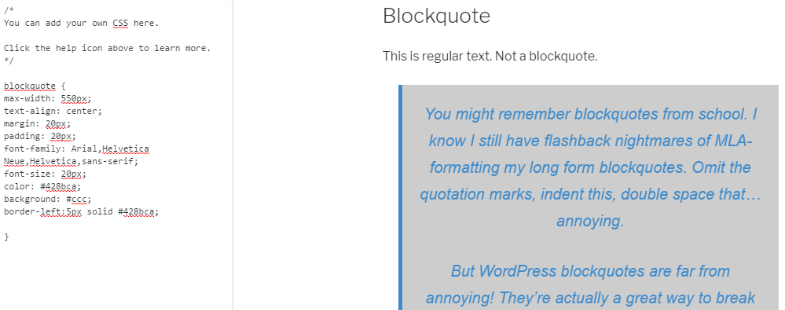
And if you want to add an accent border to your background, you can do something like this to add a border running vertically along the left side:
blockquote {
max-width: 550px;
text-align: center;
margin: 20px;
padding: 20px;
font-family: Arial,Helvetica Neue,Helvetica,sans-serif;
font-size: 20px;
color: #428bca;
background: #ccc;
border-left:5px solid #428bca;
}

Add Lines to Offset Blockquotes
If you don’t want your blockquotes to have a separate background color, another method that you can use to offset them is lines or partial borders.
Here are a few options:
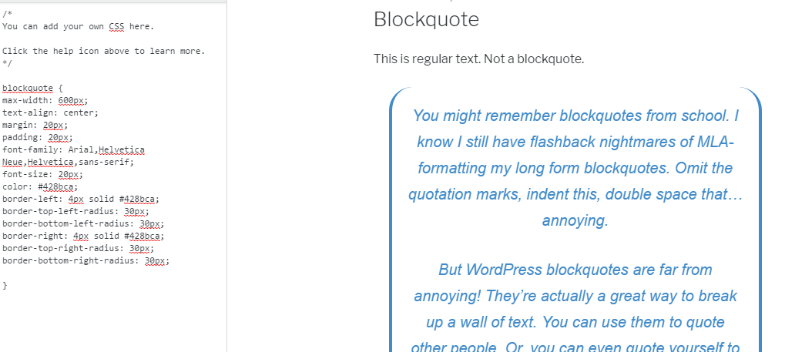
Add Brackets Around Your Blockquote:
For this one, you’ll use partial borders on all four corners to form a sort of “bracket” around your blockquote:
blockquote {
max-width: 600px;
text-align: center;
margin: 20px;
padding: 20px;
font-family: Arial,Helvetica Neue,Helvetica,sans-serif;
font-size: 20px;
color: #428bca;
border-left: 4px solid #428bca;
border-top-left-radius: 30px;
border-bottom-left-radius: 30px;
border-right: 4px solid #428bca;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
}

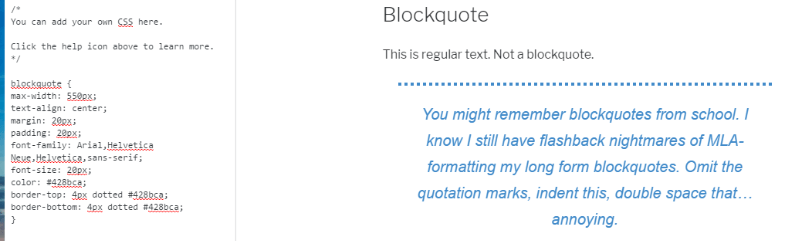
Add Horizontal Borders Around Your Blockquote:
Up until now, I’ve shown you mostly vertical borders, but you can also style your blockquotes with some nifty horizontal borders. Here’s just one example:
blockquote {
max-width: 550px;
text-align: center;
margin: 20px;
padding: 20px;
font-family: Arial,Helvetica Neue,Helvetica,sans-serif;
font-size: 20px;
color: #428bca;
border-top: 4px dotted #428bca;
border-bottom: 4px dotted #428bca;
}

If you’re not a fan of the dotted border, all you need to do is changed “dotted” to “solid” to get something more like this:

Add a Quotation Mark
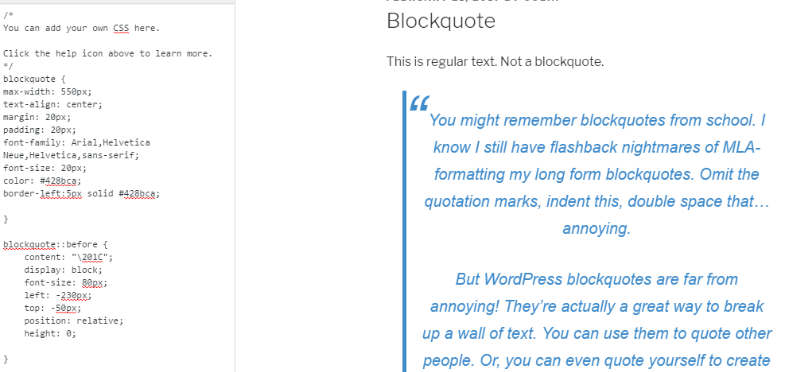
If you know that you’re going to be using blockquotes for actual quotations only, you can use CSS to add a quotation mark. You might need to play around with the top and left position by changing the numbers, but adding this code to any of the above examples will add a quotation mark in the top left:
blockquote::before {
content: "201C";
display: block;
font-size: 80px;
left: -230px;
top: -50px;
position: relative;
height: 0;
}

How to Style WordPress Blockquotes With a Plugin
If using CSS isn’t quite your style, you can still add some flair to your blockquotes using a plugin like Perfect Pullquotes.
It adds a shortcode builder that helps you add left-aligned, right-aligned, or full-width quotes to your content. You can quickly change colors and font sizes. And if you’re actually quoting someone, you can easily add a citation.
To change colors and sizes, you just need to add the following attributes to the shortcode:
- color=”hex_code”
- size=”number”
There you have it! Two ways to style how blockquotes appear in WordPress. If you’re looking for another cool way to highlight text in your posts, you can also add eye-catching “Click to Tweet” quotes. And yet another helpful way to break up text is adding tooltips to your posts.
Thank you very much for a post as visual as a video tutorial. I have been trying to do this for sometime, and never got the right tutorial.
Great work!!!