A NOTE FROM OUR CO-FOUNDER & CEO
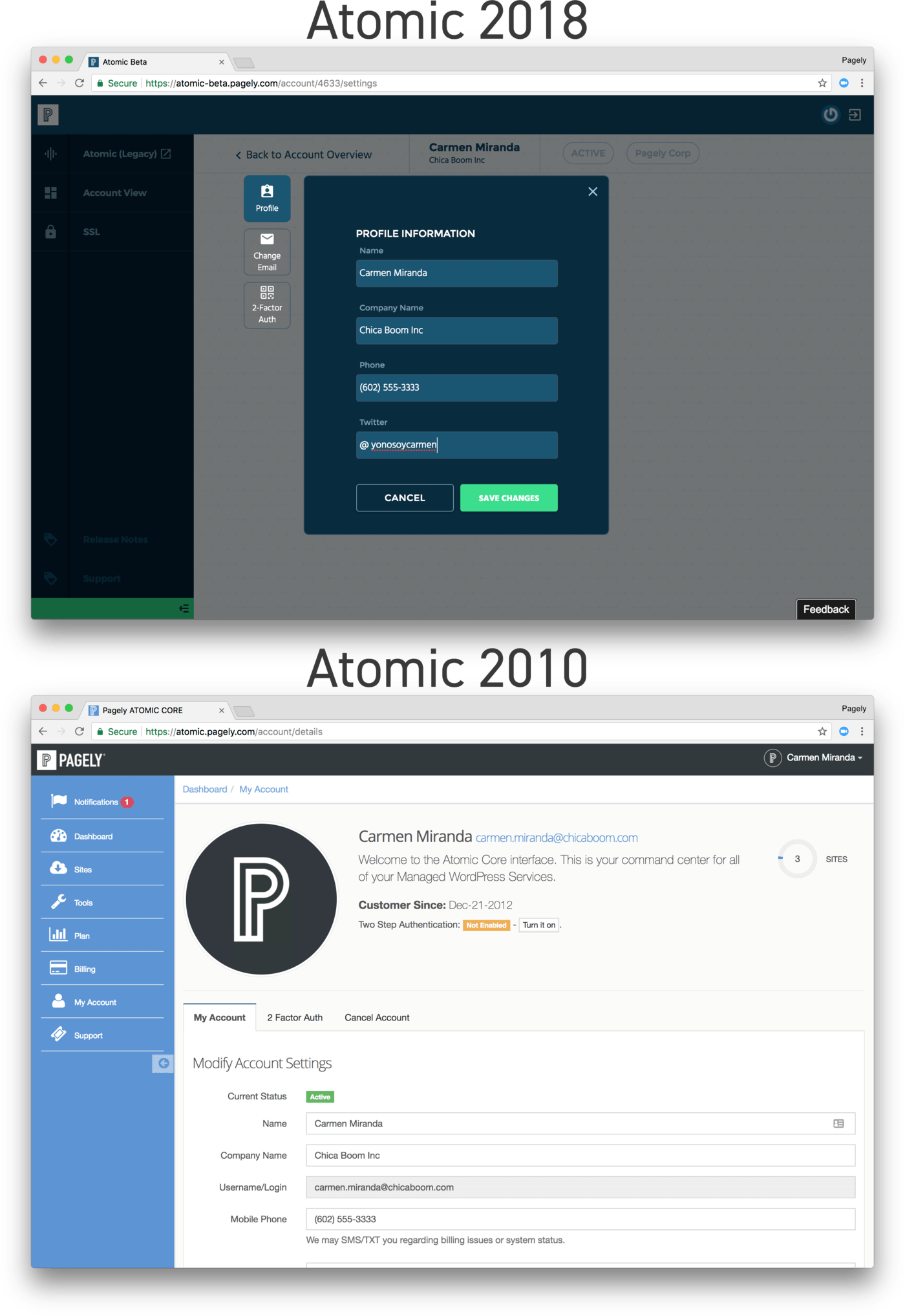
Early last year (2017) we began work on a near total overhaul of the customer facing side of Pagely. Our hosting dashboard application, that you know as Atomic, is a little long in the tooth and is ready for an upgrade. We set out with a clear goal in mind: Deliver a useful and feature rich application with our brand of service and a focus on customer delight.
The task on paper was an easy one: Just build what we already have again, add some new tools and customer requested features, but make it all better. Famous last words right?
Fortunately myself and our CTO Joshua Eichorn have competed in this rodeo before and knew it was a tall order – and it was also paramount we get it right.
We think a hosting dashboard should essentially enable 4 primary tasks:
- Account/Team/Access Management
- Stack/Application Configuration and Management
- Actionable Reporting and Analytics
- Billing
The depth as to which these tasks are enabled for a customer will vary greatly depending on your hosting provider. As an example: A tightly managed service like Pagely, may not have the same level of customer driven stack configuration as say a generic brown bag unix VPS provider. We want to control and dictate many aspects of the stack for performance and security concerns, yet still allow customers to configure the environment to suit their needs within our defined framework.

In addition to Atomic, Pagely internally uses an application called Photon that closely mirrors the user facing experience but as you may expect has greater permissions and more tooling built in to enable our staff to manage client accounts and sites efficiently. Since we were starting fresh with Atomic, we also are starting anew with Photon. The two apps are being built simultaneously for efficient re-use of code and resources as Photon is in most aspects a ‘god mode’ access level to the same tooling required in Atomic.
With both applications there is a strong need to consider the regulatory, security, auditing, and corporate governance concerns of our company, as well as those of our Enterprise clientele we specialize in serving.
So we set out with a clear plan to provide a scalable and flexible environment for our many customers while reducing technical obstacles and unnecessary friction.
DETOUR: Warning, Road Curves ahead
The single customer support request that we see the most is around SSL cert management and Let’s Encrypt Support.
We knew we had to get this right and really dove deep into possible UI workflows from the customer side. How much flexibility and control is needed? Does every customer understand the nuances of TLS vs. SSL protocols and if so, do they need or want to be able to dictate low-level configuration variables for these protocols. How much information and control is enough, or too much?
When serving a mass market consumer, a big green button that says “ENABLE HTTPS” may be enough – however with our customer type, a simple ‘do everything for you’ button is not even close to being sufficient to meet their needs.

We started out noticing that no hosts seem to be doing this well. And they certainly haven’t taken the time to build a comprehensive management tool for all of their certs.
We found out why! It’s complicated.
The biggest challenge with Secure Certificate management is that we don’t get to control the entire process with third party certificates. A surprisingly non-standard system of issuing a request, submitting the request on the certificate issuer’s site, and carefully handling keys and getting them to the right place with your host, applying them in the correct sequence and defining settings – circuitous at best.
On top of that, there are settings for your certificates that have consequences that aren’t easy to understand at a glance.

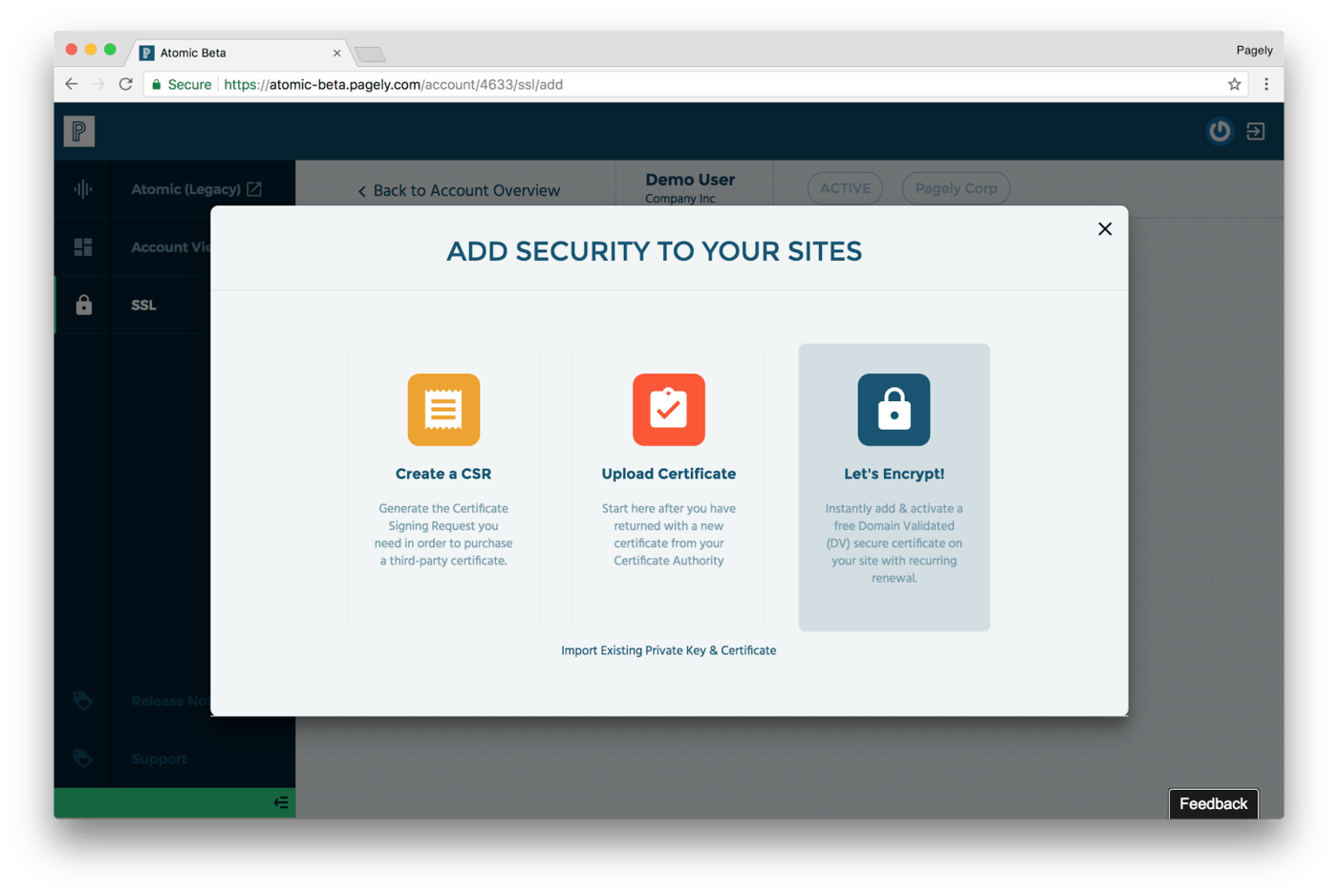
Recognizing that a one-click Let’s Encrypt certificate could meet the needs at a baseline for the mass majority of our clients, we put that front and center.
It’s a total cinch and will become the default for all Apps on the new Atomic – we’re going to do https right off the bat in the near future.
An intuitive upload dialog steps you through adding your own certificate.

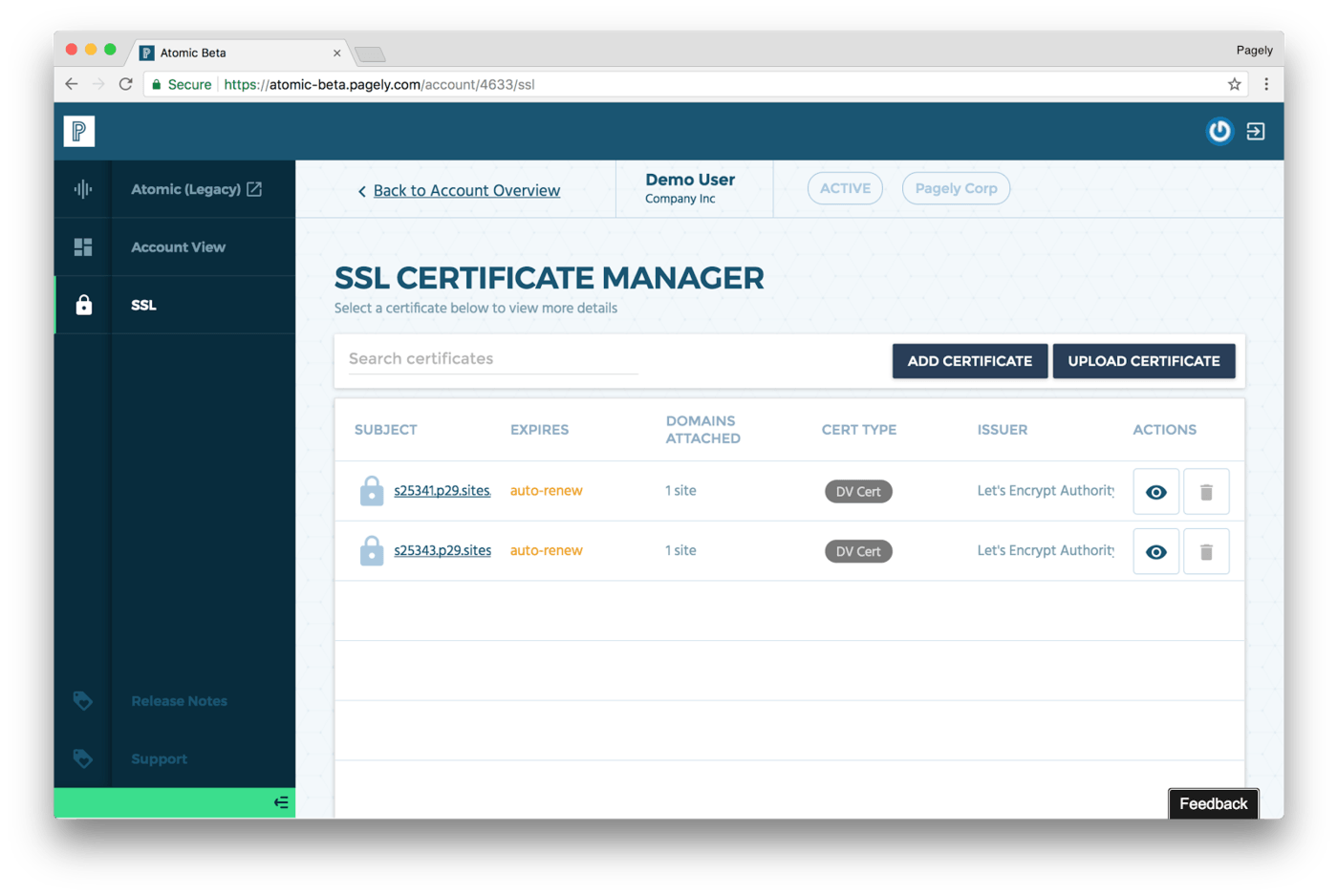
Next we built a comprehensive certificate management tool where you can see, all in one place all the various certificates across all of your applications and sites.
One place to see when expiries are and assist in keeping them current, updated, and when they apply to multiple sites, allow you to update in one place rather than applying one site at a time.
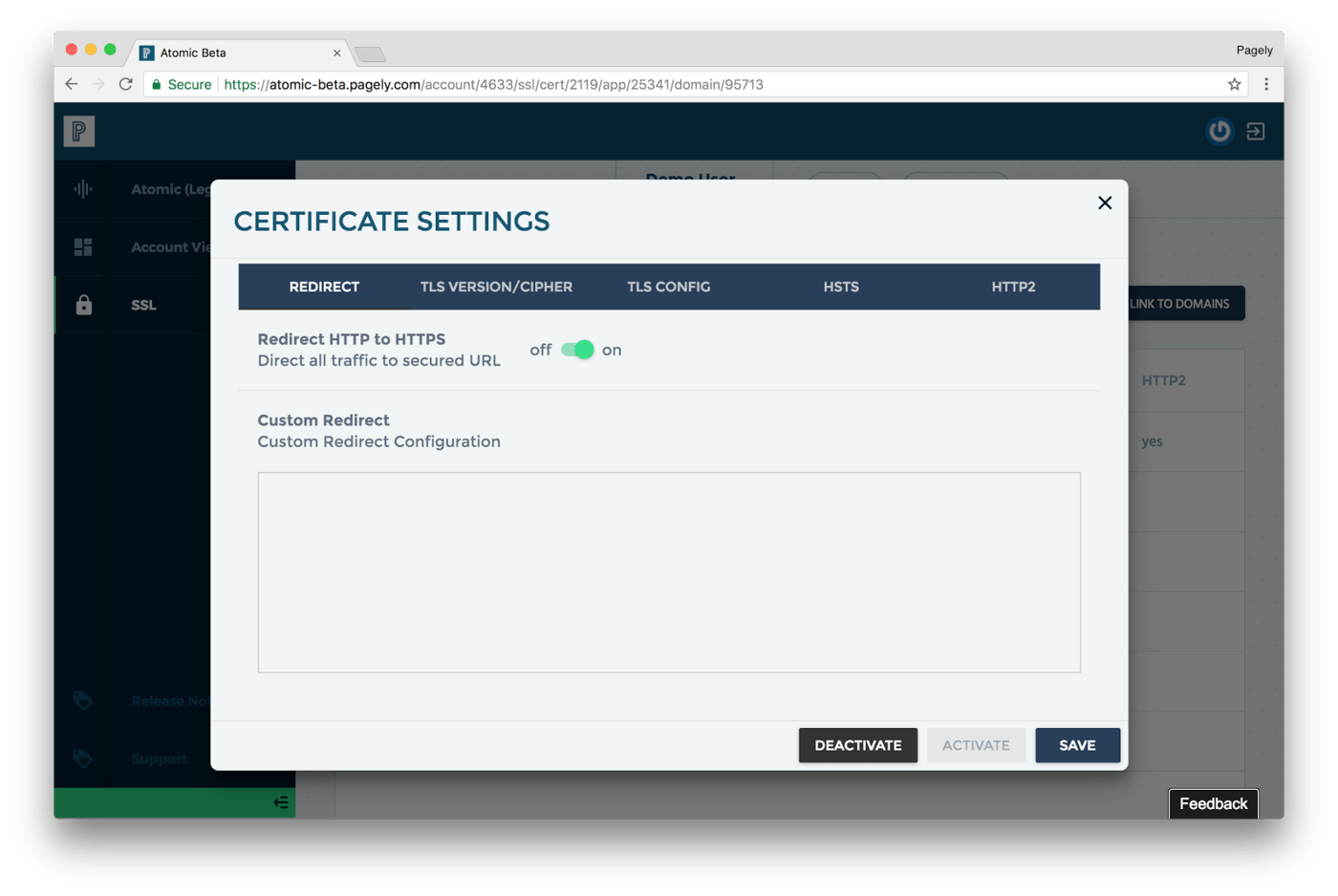
You also have a gui to set parameters like redirect, TLS version/cipher, and gives you purview of even more advanced redirects and TLS rules that Pagely engineers may have applied.

A Short (Long) Detour.
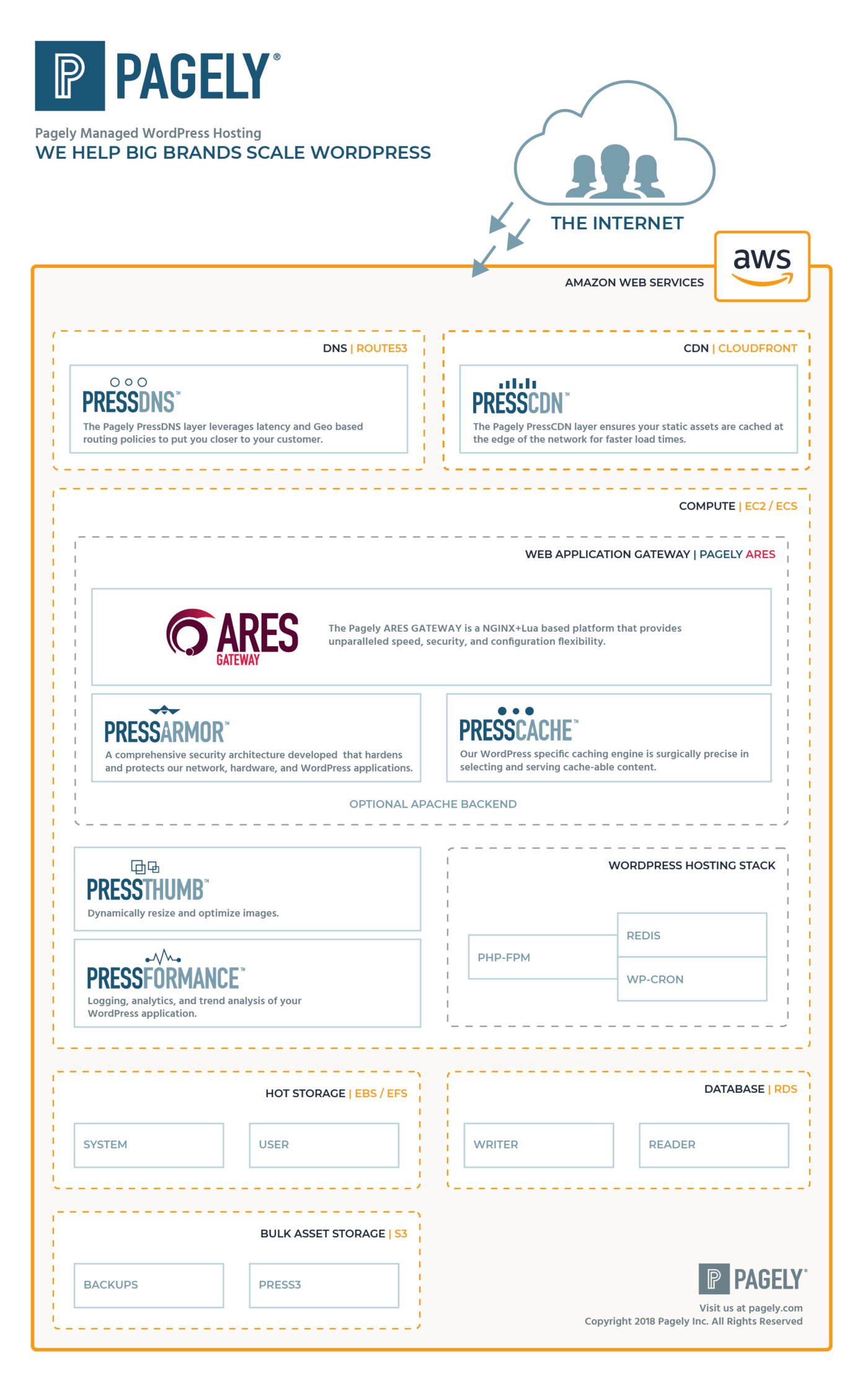
Ultimately HTTPS security takes place in stack above the application layer. At a managed service like Pagely, we tightly control that network stack and all it’s configuration variables so that we can serve billions of requests a month, quickly and efficiently.

The network layer at Pagely handles all the caching and routing for our customer sites, and acts as our WAF globally around the entire platform.
Yet here we were about to hand some of our configuration power to the customer, but we still hold the obligation to make sure nothing breaks, and that it always works.
Therefore we had to rethink our entire methodology for managing our network edge. A new routing and cache layer was needed, one that gave us the same benefits of speed and security, yet additional flexibility for the customer to self manage aspects of it.
The New Pagely ARES Application Gateway consumed many months of development time but has made it through a private and public beta period. Download the feature brief
ARES is now rolling out to production.

In short, we had to rebuild our entire network edge to effectively enable self-serve SSL management for our customers.
No regrets though, as you will see in a future post, ARES is faster and better than anything currently available on the market.
Backend Refresh
What is an interface without a modern and reliable backend stack to power it?
Our team chose to adopt a Micro-Service approach to delivering our refreshed dashboard, moving away from a more traditional REST API.
From the customer benefit point of view, the main bonus of our usage of micro-services will be the ability of Pagely to move more quickly add new features in a maintainable way. Each micro-service only deals with a very specific piece of functionality.
For example, we will have a micro-service for authentication, one for accounts, and one for SSL configuration. Each one is thoroughly unit-tested and we will also eventually publish the API for customer use. Another big bonus is that this architecture allows us to scale our own APIs easily without having to scale everything.
We’ll be posting an article containing more about our usage of micro-services soon.
Ready to ship.
After our long detour building, testing, and releasing our new ARES Gateway we set back to work on the new Atomic and moved quickly through the new SSL implementation and user account management. These are the two primary features that will be in the initial public release scheduled for early February.
Users will flip between the old and new Atomic environment as they go about their work and we push features out. It’s not an ideal scenario, but we felt it very important to ship.
The release roadmap is as follows and prior to each release we will publish an in-depth post detailing each release with corresponding support documentation.
The Release Roadmap
Atomic Beta Release 1
What: Initial Public Release that includes SSL and Account Management
When: February 1 2018
Atomic Beta Release 2
What: New User Signup Flow
When: March 1 2018
Atomic Beta Release 3
What: Application Configuration & Management (Create/Destroy, SFTP/SSH, Git, Staging/Cloning, CDN, etc.)
When: April 1 2018
Atomic Version 2
What: PressDNS v2 Interface
When: May 1 2018
Atomic Version 2.1
What: Billing/Invoice Management
When: June 1 2018
Atomic Version 2.2
What: Total Parity of old Atomic, End of Life for old Atomic.
When: July 1 2018
Atomic Version 2.3
What: New Backup/Restore tooling
When: August 1 2018
Ready, set, go.
So here we are. In month 13 of a 12-month project we knew would take 18 months to complete. The scaffolding is all built, dependent systems are in production, and we are running tight development sprints on discrete components.
Now begins the most exciting part of the software development lifecycle (for me): deploying useful tools into the hands of customers.
Look for a post soon going into depth on Atomic Beta release 1.
Cheers.
Joshua Strebel, Co-Founder and CEO of Pagely
Nice Work Josh! I love it!